Praticamente ignorado pelo e-commerce, o público com algum tipo de deficiência representa uma oportunidade de negócios do tamanho da Espanha
No Brasil, 45,6 milhões de pessoas têm algum tipo de deficiência (visual, auditiva, motora, mental ou intelectual), o equivalente a 23,9% da população. Em todo o País, um público equivalente a toda a população da Espanha se encontra nessa situação. E um número que tende a aumentar com o envelhecimento das pessoas. Embora o Estatuto da Pessoa com Deficiência e o próprio Código de Defesa do Consumidor estabeleçam deveres de acessibilidade para os sites, o varejo tem mais a ganhar se considerar esse público praticamente ignorado não como uma obrigação, e sim como uma imensa oportunidade. Ainda assim, poucas são as plataformas online realmente adaptadas às pessoas com deficiência.
Falar em acessibilidade é falar em necessidades muito diferentes:
· Pessoas com deficiência visual: não têm dificuldade com o contraste da tela ou para identificar hyperlinks, barras e botões. Precisam, porém, ampliar o tamanho das letras. Os sites precisam ser capazes de suportar essa ampliação e manter uma boa usabilidade;
· Pessoas com deficiência auditiva: precisam acessar informações em áudio e vídeo com transcrições, legendas e traduções em Libras (Língua Brasileira de Sinais);
· Pessoas com deficiência motora e mobilidade reduzida: precisam conseguir, usando somente o teclado, navegar com facilidade pelos menus, serviços, formulários e informações do site;
· Pessoas com daltonismo: têm dificuldade em reconhecer determinadas cores (o que pode ser complicado para determinados segmentos do e-commerce), mas não perdem informações;
· Pessoas cegas: precisam utilizar programas leitores de tela no computador. Os sites precisam “traduzir” todas as imagens visuais em textos alternativos;
· Pessoas com deficiência intelectual: precisam ajustar a velocidade das animações para acessar conteúdo em texto, áudio e vídeo.
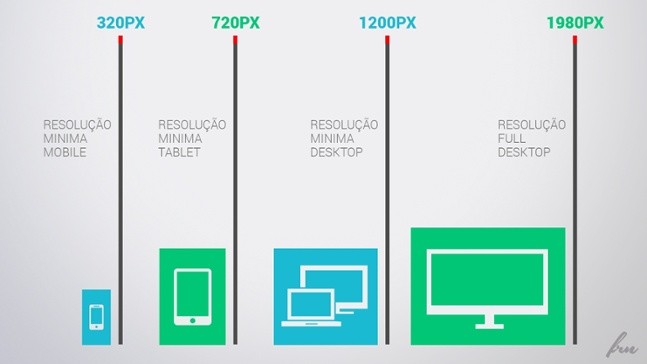
Como se não bastasse levar em conta esses fatores, é preciso considerar que a navegação em smartphones tem características diferentes do desktop e todos os recursos disponíveis para o computador precisam também estar acessíveis na tela pequena. O desenvolvimento de um e-commerce que atenda às necessidades de acesso da população com algum tipo de deficiência faz muito sentido do ponto de vista econômico. Afinal, representa uma oportunidade de:
· Ampliar e diversificar seu público; · Interagir melhor com os clientes, aumentando a possibilidade de fidelização; · Melhorar a usabilidade e a performance dos sites, criando uma vantagem competitiva; · Posicionar sua marca como socialmente responsável e transformadora; · Aumentar a visibilidade do site nas ferramentas de busca, uma vez que os recursos de acessibilidade ajudam a tornar o código do site mais organizado; · Ampliar a compatibilidade com os diversos dispositivos, plataformas, sistemas e browsers;
Boas práticas de acessibilidade digital
Muitos aspectos precisam ser levados em conta no momento de desenvolver um e-commerce que seja acessível para toda a população (e não somente para 75% dela). É preciso estar atento a questões de desenvolvimento, design e conteúdo que podem impactar diretamente a experiência do usuário no ambiente online.
Desenvolvimento
O melhor caminho para desenvolver um e-commerce acessível é fazer com que seus códigos sejam simples, limpos e com uma semântica adequada. Descrições das imagens, hierarquia de cabeçalhos, boa estrutura de links e atalhos de navegação, boa estrutura de formulários, uso de padrões W3C de HTML e CSS, eliminação de elementos descontinuados na página, indicação do idioma principal da página e alinhamento dos metadados HTML da página são aspectos fundamentais não somente para um site acessível, mas para o bom ranqueamento de seu e-commerce nas ferramentas de busca. Já para funcionalidades mais complexas, vale a pena acessar a documentação da Web Accessibility Initiative – Accessible Rich Internet Applications (WAI-ARIA), que traz o conjunto de especificações técnicas que permitem aumentar a acessibilidade de páginas e de conteúdos dinâmicos.
Design
No design das páginas, tanto em desktop quanto no smartphone, vale a pena tomar alguns cuidados adicionais com o tamanho das fontes, o contraste das cores e a identificação dos links. Especialmente para daltônicos e pessoas com limitações visuais, algumas combinações de cores podem ser desafiadoras. Também é importante adotar elementos textuais para todos os ícones e imagens usadas na página, uma prática que deve estar presente desde o cadastro dos produtos no e-commerce.
Conteúdo
Quando falamos em e-commerce acessível, tenha em mente que boa parte do conteúdo visual precisará ser descrito para o público. Por isso, toda imagem, tabela, ilustração, gráfico ou conteúdo em vídeo deve conter uma descrição textual que possa ser lida por sistemas de ajuda. Uma boa prática é seguir um único padrão descritivo das imagens em todo o site, tal como “formato do conteúdo + sujeito + paisagem + contexto + ação”, sem ser redundante nos textos e sem utilizar adjetivos (bonito, feio, bom, mau). No caso dos conteúdos em vídeo, é importante que eles tenham uma audiodescrição que contextualize o conteúdo sem atrapalhar a compreensão do áudio original. Procure apresentar conteúdo em Libras, com avatar digital ou com um tradutor intérprete, e também versão legendada para os vídeos (mesmo que em português). Além disso, redes sociais como Facebook e Instagram possuem recursos para acessibilidade e contam com páginas e fóruns para esclarecer dúvidas.
Fazer com que seu e-commerce seja amigável para os 45,6 milhões de brasileiros que hoje são excluídos digitalmente é importante para ganhar espaço no mercado. Na prática, o mais comum é ignorar as boas práticas, uma vez que, na maioria dos casos, quem desenvolve, projeta, produz conteúdo e gerencia o e-commerce não faz parte desse grupo de pessoas. A inclusão digital desse imenso público começa com tentar ver e ouvir o mundo como eles. Faz bem para as pessoas e pode ser excelente para seu e-commerce.